|
Posted: 11/11/2007 9:15:35 AM EST
[Last Edit: VA-gunnut]
Notice to Members: If your post count is below 50, any picture you attempt to post will have to be approved by several Team Members. You won't be able to see the image until that time, so you may be doing everything else needed to post the picture.
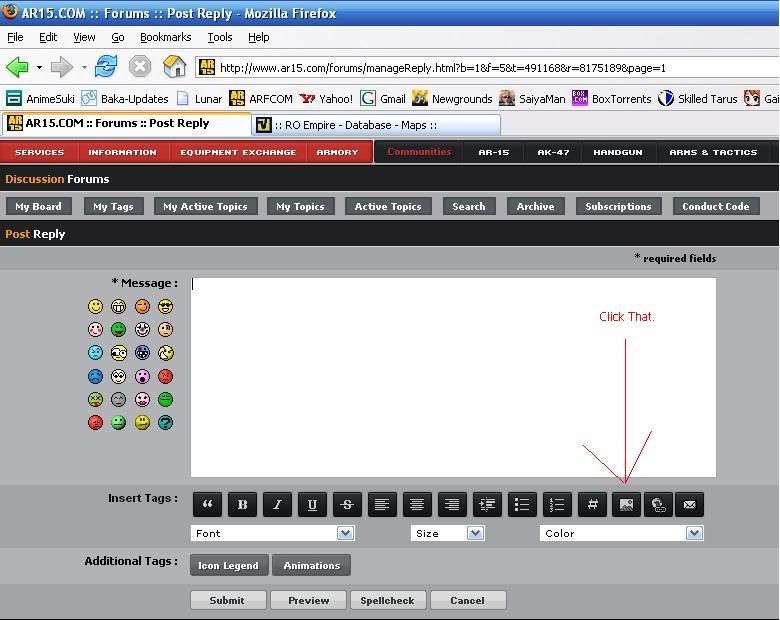
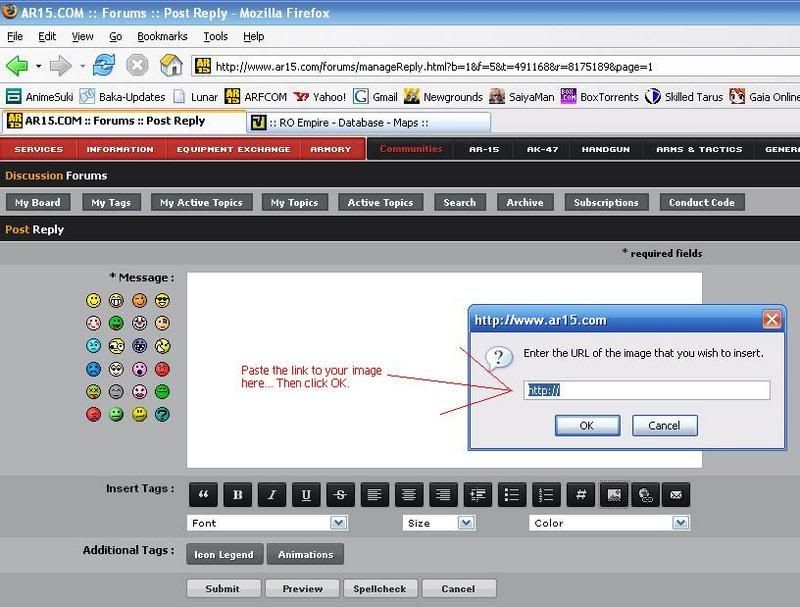
Picture Posting Tutorial Up load pictures to an on line hosting site photobucket.com/ this site is free. sign up. it will automaticaly resize your pictures to fit on most peoples computers www.imageshack.us/ this site is free. You do not need to sign up but can if you want to be able to repost the same picture latter. It does not resize the images unless you tell it to.    I think this would be a good thread to tack to the top of this page. ETA: "Hi Everyone, This is Russ at Photobucket. I am part of our Community Outreach Team and my job is to make sure that your forum is the best it can be. I have noticed several posts asking how to use Photobucket to store and link images to this forum. I created this easy to follow tutorial as an up-to-date reference; I hope it is helpful. Most forums require you to link to images that are stored somewhere else on the web. This "somewhere else” is where Photobucket comes in. Photobucket is a site that will host your images for free, and allow you to grab the image’s linking information with just one click. It’s that easy. Step number one: Open your Photobucket account or register for a free Photobucket account here. Step number two: Upload your photos to your new Photobucket account. Step number three: Post your photo into a forum thread. There are two ways to do this, and with Photobucket, they only require one click apiece. The first way is to use the "Insert Photo” button in the toolbar when you create a new thread or response. First, find the photo on Photobucket in a new tab or window, locate the "Links to share this photo” box to the right of the image, and simply click on the bottom option, labeled "Direct”. Photobucket automatically copies the code for you, so there’s no need to right click and select copy from a menu. Next, open a new thread or response in the forum and click on the Insert Image button. A new dialogue box will appear asking you to enter the URL address for the photo. Simply paste the info you grabbed from Photobucket into the dialogue box and you’re done. Easy.  The other way to post a photo is to skip the Insert Photo button and just use the BBCode, or IMG Code. Find the photo on Photobucket that you want to link to. Then, in the "Links to share this photo” box to the right of the photo, simply click on the third option from the top, labeled "IMG”. This is already written in the BBCode your forum requires, so just paste it right into the text of the thread you are creating, and presto!  Some of you have also been asking about resizing your images. You can resize your photos before you upload them to Photobucket, or you can do it right from your Library. 1. Select "Edit” from the top menu, then click the photo you want to resize. Additionally, from your Library view you can hover over the thumbnail of the photo you want till the gear icon appears. Click the gear and select "Edit” from the drop down menu. 2. Click the "Resize” button 3. Make sure the lock icon is selected to constrain proportions and enter the new height or width you want and click "Apply” 4. The next screen will ask you to save. Below the save button is a box labeled "Replace Original”. If you leave this box empty, a duplicate will be created in the new size and will need to be renamed. If you check this box, the original will be replaced by the newly resized image.  I hope that helps. If you have any questions or feedback on what would make your photo hosting experience better, please send it my way. RUSS Community Outreach " [email protected] |
|
|
"Never attribute to malice that which can be ascribed to sheer stupidity." LTC (CENTCOM)
http://my.fit.edu/~jbobosky/Index.htm "Round is a shape, right? I have the body of a god...Just happens to be Buddah! Az_Redneck |
 looks good |
|
|
Thank You zrxc77 for my Team Membership!!!
|
|
meh, photobucket limits your bandwidth and gives you res X's in a very short time on a busy site like arfcom.
Tinypic.com doesn't care how much bandwidth or how many hits get used. |
|
|
"All that is necessary for the triumph of evil is that good men do nothing."
- Edmund Burke (1729– 97) |
|
I like image shack the best... even though it limits band width... It's doesn't resize your images. So you can post the full size image for people to right click and save. Other wise tiny pic sounds good.
|
|
|
"Never attribute to malice that which can be ascribed to sheer stupidity." LTC (CENTCOM)
http://my.fit.edu/~jbobosky/Index.htm "Round is a shape, right? I have the body of a god...Just happens to be Buddah! Az_Redneck |
|
Yeah the main drawback with tinypic vs some that let you have albums is, if you forget the URL you'll never find the image again.
|
|
|
"All that is necessary for the triumph of evil is that good men do nothing."
- Edmund Burke (1729– 97) |
|
A great civilization is not conquered from without until it is destroyed from within.
|
|
|
|
I can't seem to figure out how to upload a pic into the arfcom media serer. I am a member and have albums.
|
|
|
Either run for your lives, surrender, or stand up and fight...
|
|
So there I was your Honor..minding my own business
|
|
|
"Good people sleep peaceably in their beds at night only because rough men stand ready to do violence on their behalf." -- George Orwell
Be polite, be courtious, be professional. But, have a plan to kill everyone you meet. |
|
|
you need the web address of the picture itself. Not the web address of the page it's embedded in. If your online host does not give this to you, you can find it by right clicking on the image. for example your images web address is: http://i27.tinypic.com/2r6icxx.jpg |
||
|
"Never attribute to malice that which can be ascribed to sheer stupidity." LTC (CENTCOM)
http://my.fit.edu/~jbobosky/Index.htm "Round is a shape, right? I have the body of a god...Just happens to be Buddah! Az_Redneck |
|
|
|
Deleted
|
|
|
|
|
|
|
|
|
ok cool i think i got it |
|
|
|
|
I have a web page that is basically an animated gif playing in the center of a jpg image that serves as sort of picture frame around the moving gif. I want to post this in a thread here so it shows like a frame with the image and animated gif running instead of as a hot URL link.
I saw the code option for posting, and tried iFrame and frameset commands, and those didn't work. Is there an easy way to do what I'm asking, and is it within the site's rules? |
|
|
I seem to have misplaced my hoof.
--- كافر الملوث |
|
|
|
deleted
|
|
|
|
unfortunately no. the code allowed in posts is very limited. If you made a gif with the "frame" built in then you could post that using the tags. |
||
|
"Never attribute to malice that which can be ascribed to sheer stupidity." LTC (CENTCOM)
http://my.fit.edu/~jbobosky/Index.htm "Round is a shape, right? I have the body of a god...Just happens to be Buddah! Az_Redneck |
Thanks. I kept plugging away at it and couldn't get anything to work. I guess I could turn the whole thing into a gif as you suggested. |
||
|
I seem to have misplaced my hoof.
--- كافر الملوث |
|
|
http://img339.imageshack.us/my.php?image=502hv9.jpg that's what you have you need http://img339.imageshack.us/img339/70/502hv9.jpg know where I got that? from the page http://img339.imageshack.us/my.php?image=502hv9.jpg opened up  |
||
|
"Never attribute to malice that which can be ascribed to sheer stupidity." LTC (CENTCOM)
http://my.fit.edu/~jbobosky/Index.htm "Round is a shape, right? I have the body of a god...Just happens to be Buddah! Az_Redneck |
|
[img=img177.imagevenue.com/loc206/th_10590_2thumbs_122_206lo.JPG]" data-featherlight="image" target="_blank">
Dammit!!! Strike two! |
|
|
|
|
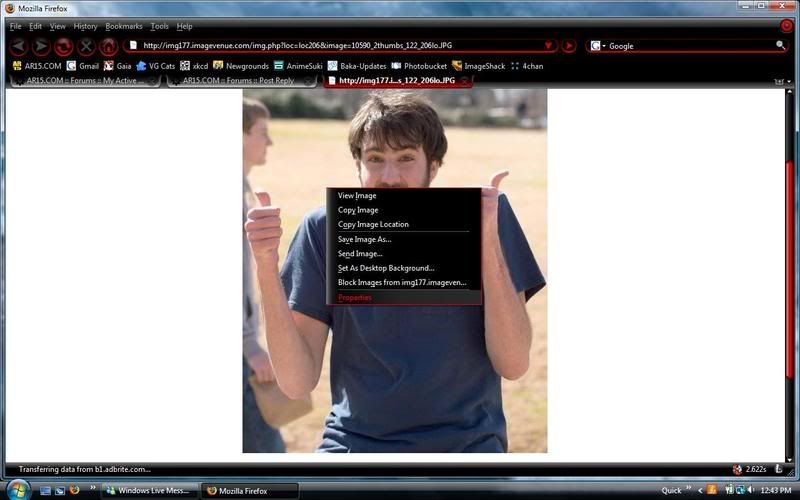
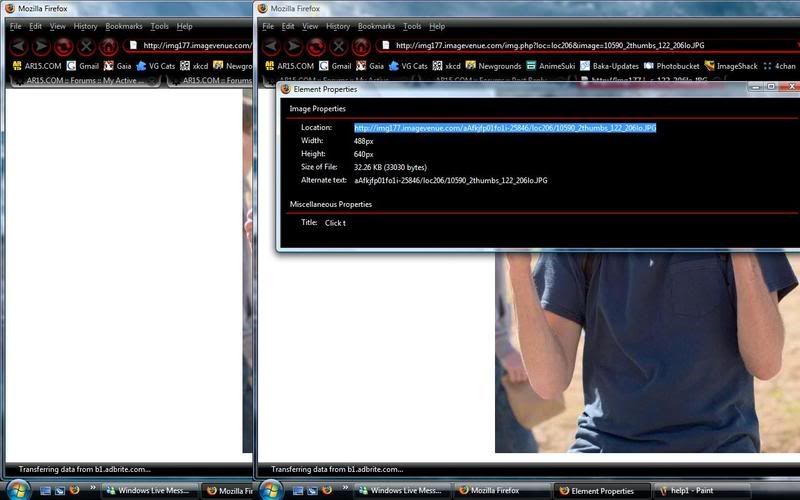
clicking on this http://img177.imagevenue.com/img.php?loc=loc206&image=10590_2thumbs_122_206lo.JPG right click  copy link   ETA: you've apparently moved or removed the picture. |
|
|
"Never attribute to malice that which can be ascribed to sheer stupidity." LTC (CENTCOM)
http://my.fit.edu/~jbobosky/Index.htm "Round is a shape, right? I have the body of a god...Just happens to be Buddah! Az_Redneck |
|
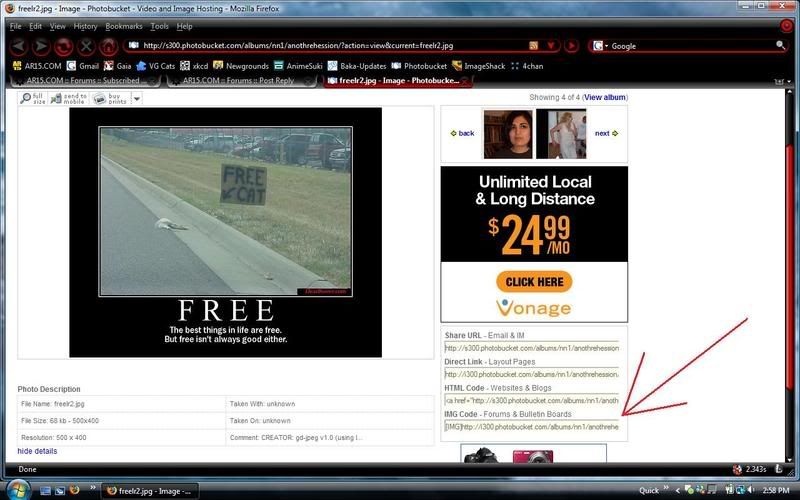
I took this link http://s300.photobucket.com/albums/nn1/anothrehession/?action=view¤t=freelr2.jpg and copied into my address bar. Photo bucket provides every thing you need.  See the red arrow? simple copy and paste that into your post. No need to press any buttons. like this 
|
|
|
"Never attribute to malice that which can be ascribed to sheer stupidity." LTC (CENTCOM)
http://my.fit.edu/~jbobosky/Index.htm "Round is a shape, right? I have the body of a god...Just happens to be Buddah! Az_Redneck |
|
|
|
|
|
i cant get the pic to post for nothing. I have tried using flickr and tinypic and neither will work.
On tinypic it says copy this to post your pic on a forum so i do and all i get is what is in the post right above this one. this is starting to anger me!! |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
my image shack link won't work. and it's not because the pic isn't there, i just put it there so i could post it here. i don't want to use photo bucket because they are forcing me to sign up for some cell phone videogame that's gonna cost me $10 a month and i don't want it. i don't even play video games and (LOL) i don't know how to text so i wouldn't even be able to cancel the damn thing. and jeez,hinking.gif, what if someone didn't even own a cell phone? how would they get to use photobucket then?
|
|
|
|
|
http://img372.imageshack.us/my.php?image=sd531713ka3.jpg
|
|
|
|
|
|
|
|
|
this sucks!
|
|
|
|
|
this sucks!
|
|
|
|
|
|
|
http://img372.imageshack.us/my.php?image=sd531713ka3.jpg
|
|
|
|
|
|
|
CCCRAAAAAAP! WHY?WHY?WHY?
|
|
|
|
|
|
|
Ok the link I keep seeing in your posts
http://img372.imageshack.us/my.php?image=sd531713ka3.jpg IS not the link to your picture. it is a link it a page that has your picture on it... as well as other things. you want the direct link to your image. http://img372.imageshack.us/img372/9315/sd531713ka3.th.jpg this seems to be it... but when I go there I get a 403 Forbidden error. This most likely means there is security enabled preventing me... and thus Arfcom from seeing the image. Also when I copy those links into my browser the page comes up... without an image. Perhaps there was a problem uploading? or you have permissions set up so no one else can view your images. Either of those problems would prevent arfcoms image posting system from working. |
|
|
"Never attribute to malice that which can be ascribed to sheer stupidity." LTC (CENTCOM)
http://my.fit.edu/~jbobosky/Index.htm "Round is a shape, right? I have the body of a god...Just happens to be Buddah! Az_Redneck |
|
|
|
|
|
|
|
|
|
|
 Win a FREE Membership!
Win a FREE Membership!
Sign up for the ARFCOM weekly newsletter and be entered to win a free ARFCOM membership. One new winner* is announced every week!
You will receive an email every Friday morning featuring the latest chatter from the hottest topics, breaking news surrounding legislation, as well as exclusive deals only available to ARFCOM email subscribers.
AR15.COM is the world's largest firearm community and is a gathering place for firearm enthusiasts of all types.
From hunters and military members, to competition shooters and general firearm enthusiasts, we welcome anyone who values and respects the way of the firearm.
Subscribe to our monthly Newsletter to receive firearm news, product discounts from your favorite Industry Partners, and more.
Copyright © 1996-2024 AR15.COM LLC. All Rights Reserved.
Any use of this content without express written consent is prohibited.
AR15.Com reserves the right to overwrite or replace any affiliate, commercial, or monetizable links, posted by users, with our own.

